<script type="text/javascript+protovis">
/* Sizing and scales. */
var w = 400,
h = 400,
maxx = 99,
maxy = 1,
x = pv.Scale.linear(0, maxx).range(0, w),
y = pv.Scale.linear(0, maxy).range(0, h),
c = pv.Scale.log(1, 100).range("orange", "brown");
/* The root panel. */
var vis = new pv.Panel()
.width(w)
.height(h)
.bottom(20)
.left(20)
.right(10)
.top(5);
/* Y-axis and ticks. */
vis.add(pv.Rule)
.data(y.ticks())
.bottom(y)
.strokeStyle(function(d) d ? "#eee" : "#000")
.anchor("left").add(pv.Label)
.visible(function(d) d > 0 && d < 1)
.text(y.tickFormat);
/* X-axis and ticks. */
vis.add(pv.Rule)
.data(x.ticks())
.left(x)
.strokeStyle(function(d) d ? "#eee" : "#000")
.anchor("bottom").add(pv.Label)
.visible(function(d) d > 0 && d < 100)
.text(x.tickFormat);
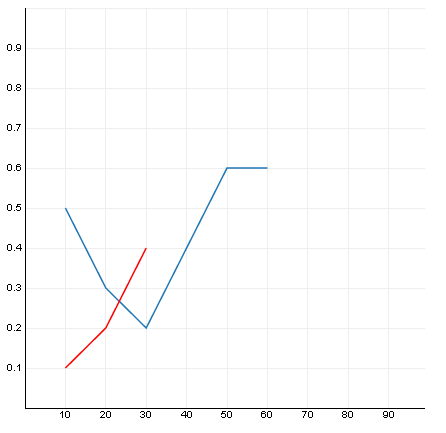
var mydata1 = [[10,0.5],[20,0.3],[30,0.2],[40,0.4],[50,0.6],[60,0.6]];
var mydata2 = [[10,0.1],[20,0.2],[30,0.4]];
vis.add(pv.Line)
.data(mydata1)
.left(function(d) d[0] * w/maxx)
.bottom(function(d) d[1] * h / maxy);
vis.add(pv.Line)
.data(mydata2)
.left(function(d) d[0] * w/maxx)
.bottom(function(d) d[1] * h / maxy)
.strokeStyle("red");
vis.render();
</script>
/* Sizing and scales. */
var w = 400,
h = 400,
maxx = 99,
maxy = 1,
x = pv.Scale.linear(0, maxx).range(0, w),
y = pv.Scale.linear(0, maxy).range(0, h),
c = pv.Scale.log(1, 100).range("orange", "brown");
/* The root panel. */
var vis = new pv.Panel()
.width(w)
.height(h)
.bottom(20)
.left(20)
.right(10)
.top(5);
/* Y-axis and ticks. */
vis.add(pv.Rule)
.data(y.ticks())
.bottom(y)
.strokeStyle(function(d) d ? "#eee" : "#000")
.anchor("left").add(pv.Label)
.visible(function(d) d > 0 && d < 1)
.text(y.tickFormat);
/* X-axis and ticks. */
vis.add(pv.Rule)
.data(x.ticks())
.left(x)
.strokeStyle(function(d) d ? "#eee" : "#000")
.anchor("bottom").add(pv.Label)
.visible(function(d) d > 0 && d < 100)
.text(x.tickFormat);
var mydata1 = [[10,0.5],[20,0.3],[30,0.2],[40,0.4],[50,0.6],[60,0.6]];
var mydata2 = [[10,0.1],[20,0.2],[30,0.4]];
vis.add(pv.Line)
.data(mydata1)
.left(function(d) d[0] * w/maxx)
.bottom(function(d) d[1] * h / maxy);
vis.add(pv.Line)
.data(mydata2)
.left(function(d) d[0] * w/maxx)
.bottom(function(d) d[1] * h / maxy)
.strokeStyle("red");
vis.render();
</script>
 |
| Simple Multiline Charts |
No comments:
Post a Comment